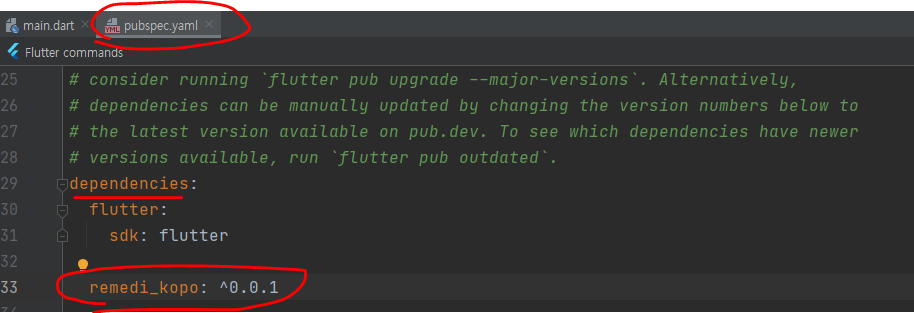
- pubspec.yaml 파일에 패키지 추가

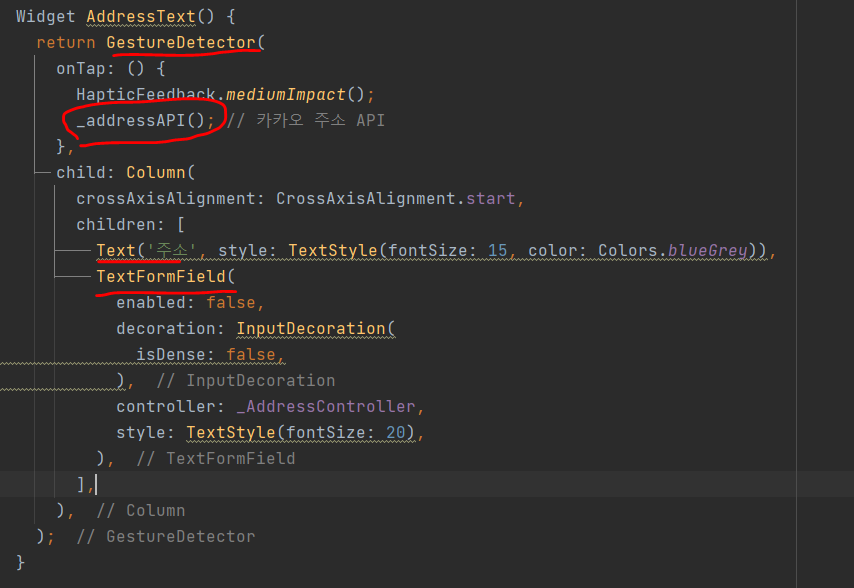
- 주소 텍스트 or 주소 텍스트필드를 터치시 카카오 주소 API로 이동(GestureDetector의 onTap 이용)
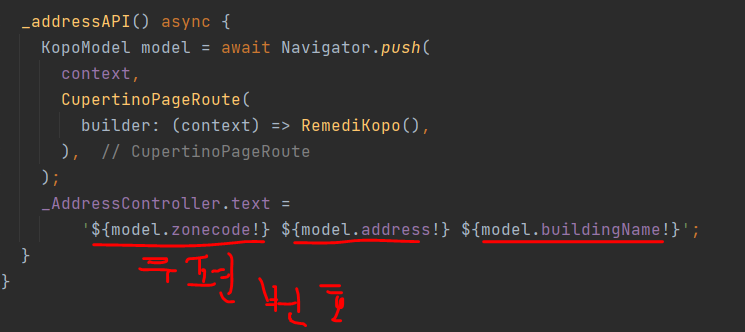
- _addressAPI() 가 카카오 주소 API 함수


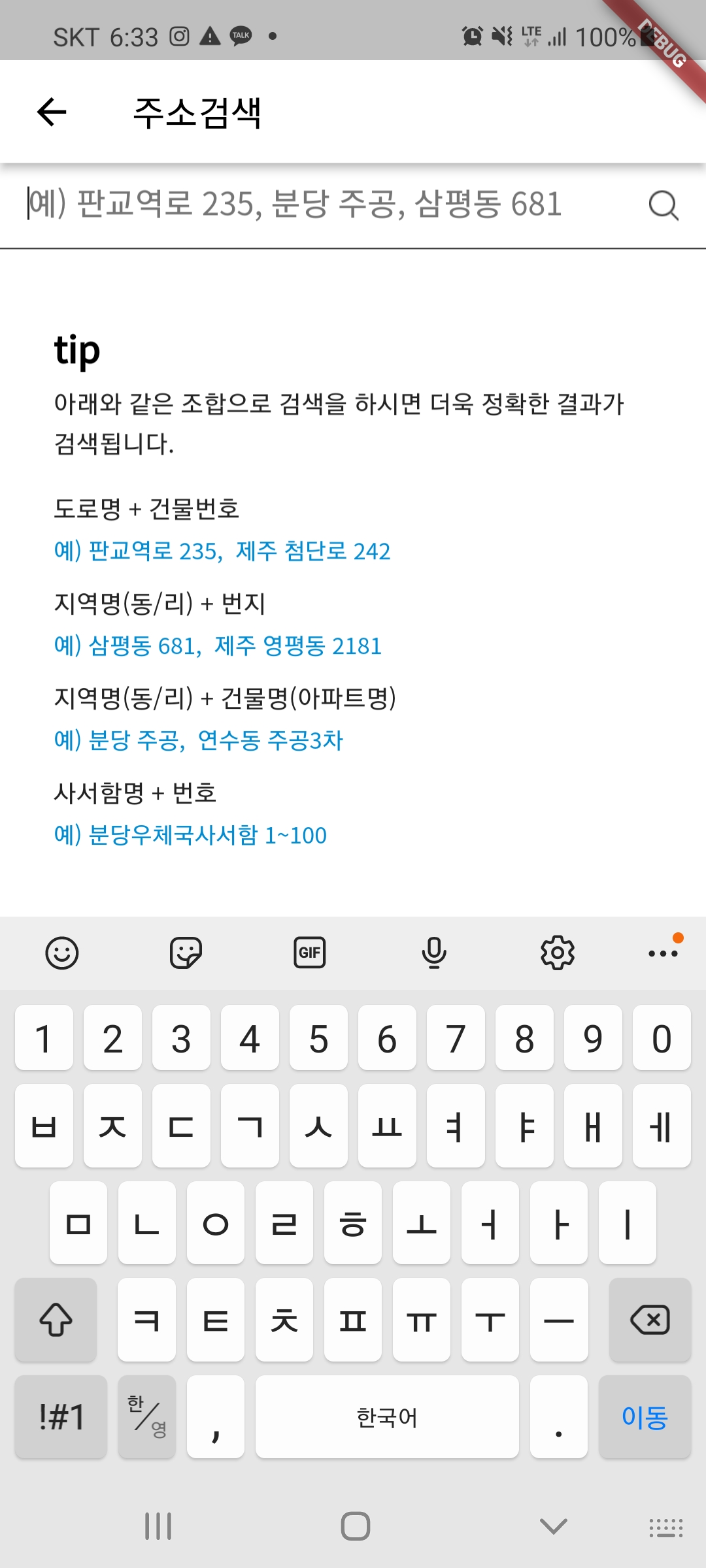
- 앱을 실행시켜보면 잘 작동하는것을 볼 수 있음


- 전체 소스코드
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:remedi_kopo/remedi_kopo.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _AddressController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: SafeArea(
child: Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: ListView(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(padding: const EdgeInsets.only(top: 10)),
AddressText(),
],
),
],
),
),
),
);
}
Widget AddressText() {
return GestureDetector(
onTap: () {
HapticFeedback.mediumImpact();
_addressAPI(); // 카카오 주소 API
},
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('주소', style: TextStyle(fontSize: 15, color: Colors.blueGrey)),
TextFormField(
enabled: false,
decoration: InputDecoration(
isDense: false,
),
controller: _AddressController,
style: TextStyle(fontSize: 20),
),
],
),
);
}
_addressAPI() async {
KopoModel model = await Navigator.push(
context,
CupertinoPageRoute(
builder: (context) => RemediKopo(),
),
);
_AddressController.text =
'${model.zonecode!} ${model.address!} ${model.buildingName!}';
}
}'study > flutter' 카테고리의 다른 글
| 플러터(flutter) 달력 날자 선택 datepicker (0) | 2021.10.07 |
|---|---|
| 플러터(flutter) 로그아웃, 회원탈퇴(모든페이지 위젯 저거 후 첫 페이지 위젯으로 이동하기 -pushNamedAndRemoveUntil (0) | 2021.10.03 |
| 플러터(flutter) 비동기에서 퓨처함수 한번만 실행하기(asyncMemoizer.runOnce()) (0) | 2021.09.29 |
| 플러터(flutter) TextField 밑줄 텍스트랑 가까이 붙히기(isDense:) (0) | 2021.09.27 |
| 플러터(flutter) BottomSheet 날짜 선택 (0) | 2021.09.27 |


