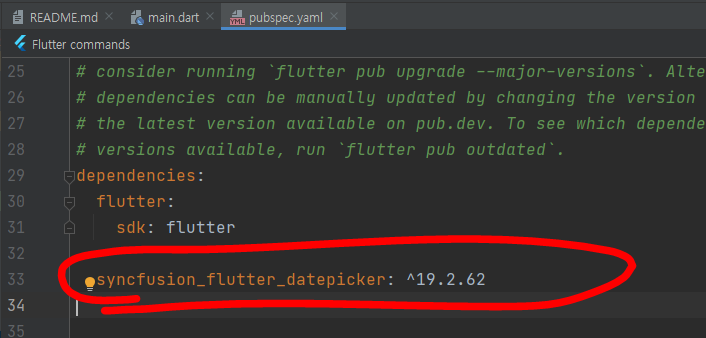
pubspec.yaml 파일에 패키지추가

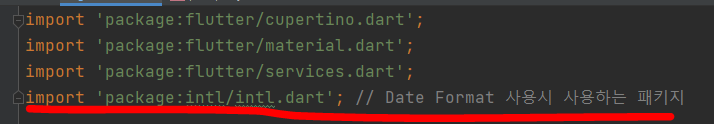
패키지 import

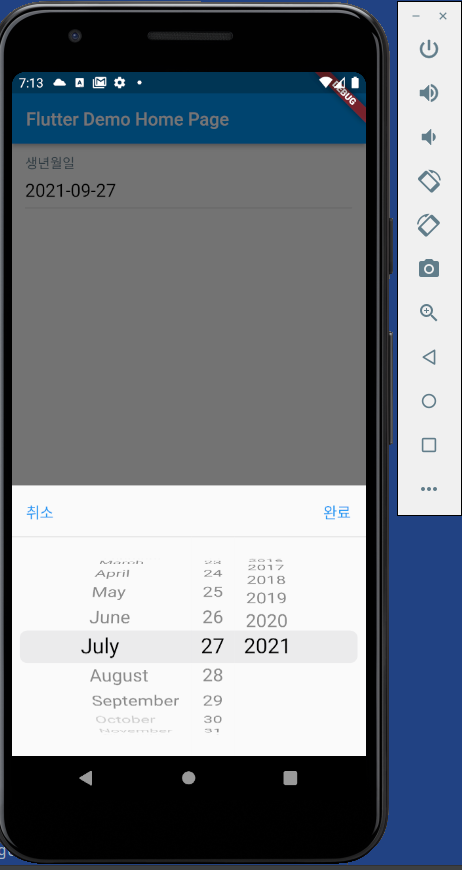
전체 소스코드
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:intl/intl.dart'; // Date Format 사용시 사용하는 패키지
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _BirthdayController =
TextEditingController(text: '생년월일111');
DateTime? tempPickedDate;
DateTime _selectedDate = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: SafeArea(
child: Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: ListView(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(padding: const EdgeInsets.only(top: 10)),
BirthdayText(),
],
),
],
),
),
),
);
}
Widget BirthdayText() {
return GestureDetector(
onTap: () {
HapticFeedback.mediumImpact();
_selectDate();
},
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('생년월일', style: TextStyle(fontSize: 15, color: Colors.blueGrey)),
TextFormField(
enabled: false,
decoration: InputDecoration(
isDense: true,
),
controller: _BirthdayController,
style: TextStyle(fontSize: 20),
),
],
),
);
}
_selectDate() async {
DateTime? pickedDate = await showModalBottomSheet<DateTime>(
backgroundColor: ThemeData.light().scaffoldBackgroundColor,
context: context,
builder: (context) {
// DateTime tempPickedDate;
return Container(
height: 300,
child: Column(
children: <Widget>[
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
CupertinoButton(
child: Text('취소'),
onPressed: () {
Navigator.of(context).pop();
FocusScope.of(context).unfocus();
},
),
CupertinoButton(
child: Text('완료'),
onPressed: () {
Navigator.of(context).pop(tempPickedDate);
FocusScope.of(context).unfocus();
},
),
],
),
),
Divider(
height: 0,
thickness: 1,
),
Expanded(
child: Container(
child: CupertinoDatePicker(
backgroundColor: ThemeData.light().scaffoldBackgroundColor,
minimumYear: 1900,
maximumYear: DateTime.now().year,
initialDateTime: DateTime.now(),
maximumDate: DateTime.now(),
mode: CupertinoDatePickerMode.date,
onDateTimeChanged: (DateTime dateTime) {
tempPickedDate = dateTime;
},
),
),
),
],
),
);
},
);
if (pickedDate != null && pickedDate != _selectedDate) {
setState(() {
_selectedDate = pickedDate;
_BirthdayController.text = pickedDate.toString();
convertDateTimeDisplay(_BirthdayController.text);
});
}
}
String convertDateTimeDisplay(String date) {
final DateFormat displayFormater = DateFormat('yyyy-MM-dd HH:mm:ss.SSS');
final DateFormat serverFormater = DateFormat('yyyy-MM-dd');
final DateTime displayDate = displayFormater.parse(date);
return _BirthdayController.text = serverFormater.format(displayDate);
}
}
'study > flutter' 카테고리의 다른 글
| 플러터(flutter) 비동기에서 퓨처함수 한번만 실행하기(asyncMemoizer.runOnce()) (0) | 2021.09.29 |
|---|---|
| 플러터(flutter) TextField 밑줄 텍스트랑 가까이 붙히기(isDense:) (0) | 2021.09.27 |
| 플러터(flutter) TextField 초기값 설정 set text (0) | 2021.09.26 |
| 플러터(flutter) GestureDetector 이벤트 및 Navigator (0) | 2021.09.24 |
| 플러터(flutter) 버튼 클릭시 진동 (0) | 2021.09.24 |


