1. Vue2 라이프사이클
2. Vue2와 Vue3의 라이프사이클 차이점
1. Vue2 라이프사이클
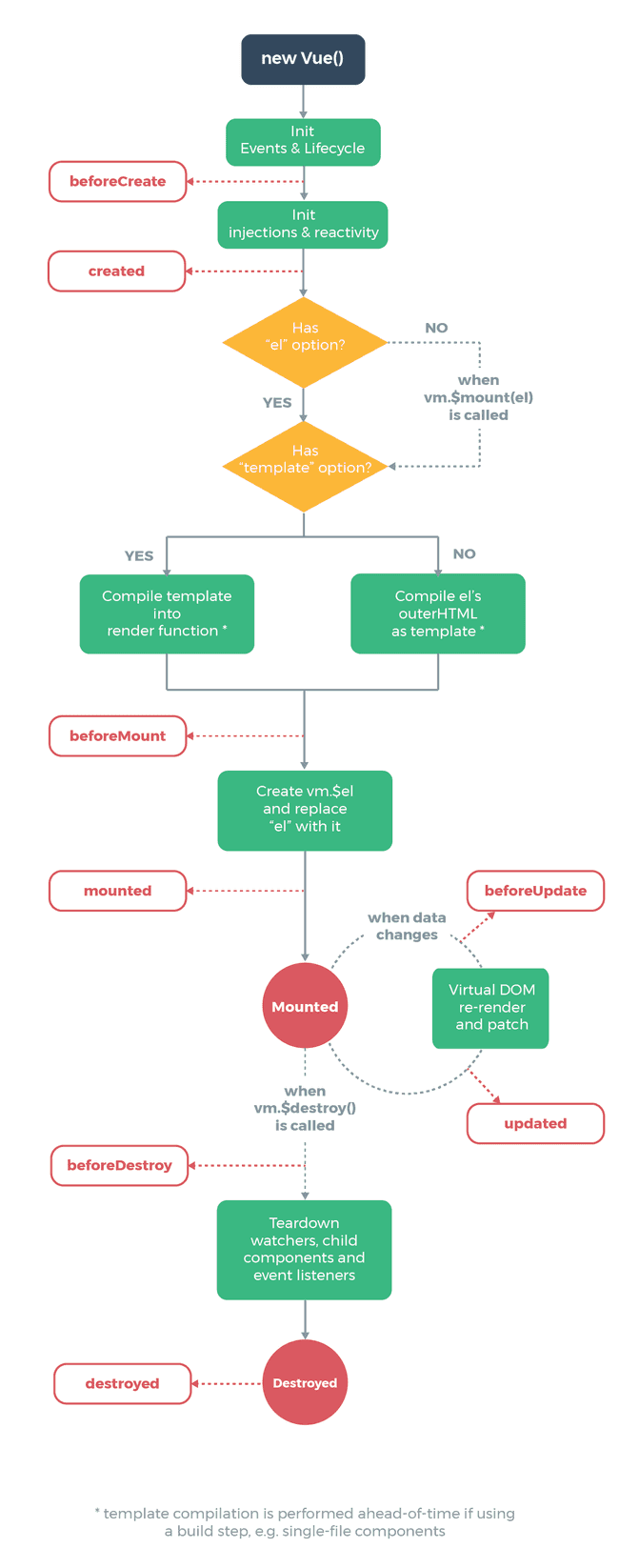
Vue의 라이프사이클은 크게 create, mount, update, destroy 등 4개의 단계로 이뤄지며, 각 단계의 Hook을 제공한다.

beforeCreate
라이프사이클 중 가장 먼저 실행되는 훅이다. Vue 인스턴스가 초기화 된 직후에 발생된다. 컴포넌트가 DOM에 추가되기 이전이여서 엘리먼트에 접근할 수 없으며, data, method 등에서 접근할 수 없다.
Created
인스턴스가 생성되면 실행되는 훅이다. 해당 단계에서는 data, computed, method, watch등이 활성화되어 접근할 수 있다. 하지만 아직 DOM이 추가되지 않은 상태이기때문에 엘리먼트에는 접근할 수 없다.
API를 통해 받아온 값으로 data를 셋팅해야하거나, 이벤트 리스너를 사용해야 한다면 해당 단계에서 수행하는것이 적절하다.
beforeMount
인스턴스를 DOM에 마운트하기(초기 렌더링) 직전에 호출되는 훅이다. 해당 단계또한 엘리먼트에 접근할 수 없다.
mounted
DOM이 마운트 된 후(초기 렌더링 이후)에 호출되는 훅이다. data, computed, method 등등에 접근할 수 있으며 엘리먼트에도 접근이 가능하다.
해당 훅에서의 특이점은 부모 컴포넌트의 mounted훅이 먼저 발생하는것이 아닌 자식 컴포넌트의 mounted훅이 발생한 후에 발생한다. 만약 부모, 자식 컴포넌트가 모두 렌더링되길 기다린 후 동작해야할 행위가 있다면 this.$nextTick을 활용하여 원하는 행위를 할 수 있다.
beforeUpdate
컴포넌트에서 사용되는 data의 값에 변화가생겨 DOM에 변경된 값을 적용하기 직전에 실행되는 훅이다.
updated
컴포넌트에서 사용되는 data의 값에 변화가생겨 DOM이 다시 렌더링 되었을 때 실행되는 훅이다. mounted훅과 마찬가지로 $nextTick을 지원한다. 해당 훅에서 주의해야할 점은 updated 훅에서 data를 변경하게 되면 update훅이 또 호출되기 때문에 무한루프에 빠질 수 있으므로 조심해야한다.
beforeDestroy
컴포넌트가 제거되기 직전에 호출되는 훅이다. 해당 단계에서 컴포넌트는 본래의 기능을 가지고 있는 온전한 상태이다. 이벤트 리스너를 해제하는 등 인스턴스가 사라지기 전에 해야할 일을 처리하기에 적절하다.
destroyed
컴포넌트가 제거 된 후 호출되는 훅이다. 해당 Vue 인스턴스의 모든 이벤트(@click, @change 등등)와 디렉티브(v-show, v-model 등등)의 바인딩이 해제되며, 하위 컴포넌트도 모두 제거된다.
2. Vue2와 Vue3의 라이프사이클 차이점
Vue3 optionAPI 의 라이프사이클
Vue3 optionAPI의 라이프사이클에서 Vue2 라이프사이클과 다른점은 Hook 이름이다. Vue2의 beforeDestroy 훅은 beforeUnmount로 변경, destroyed훅은 unmounted로 변경되었다.
compositionAPI 와 optionAPI의라이프사이클 차이점
compositionAPI의 라이프사이클에서는 beforeCreate훅과 created훅을 지원하지 않는다. 해당 훅과같은 기능을 원한다면 setup안에 작성하면 된다. 그리고 optionAPI의 라이프사이클 훅과 이름도 조금씩 변경되었다. 다른점을 보면 아래와 같다. 참고로 compositionAPI의 라이프사이클 훅은 setup안에 작성해야한다.
- beforeMount -> onBeforeMount
- mounted -> onMounted
- beforeUpdate -> onBeforeUpdate
- updated -> onUpdated
- beforeUnmount -> onBeforeUnmount
- unmounted -> onUnmounted
'study > Vue.js' 카테고리의 다른 글
| vue - 성능 최적화(번들 사이즈 줄이기, Code Splitting) (0) | 2023.02.25 |
|---|---|
| vue - 카카오내비 연동 (0) | 2022.10.25 |
| vue - watch로 object 감시(모니터링) (0) | 2022.05.30 |
| vue - 이미지 확대(pinch-zoom) (0) | 2022.04.28 |
| vue - 무한 스크롤 (0) | 2022.04.15 |
