flutter + firebase
FCM을 이용하여 알림 PUSH -- Android
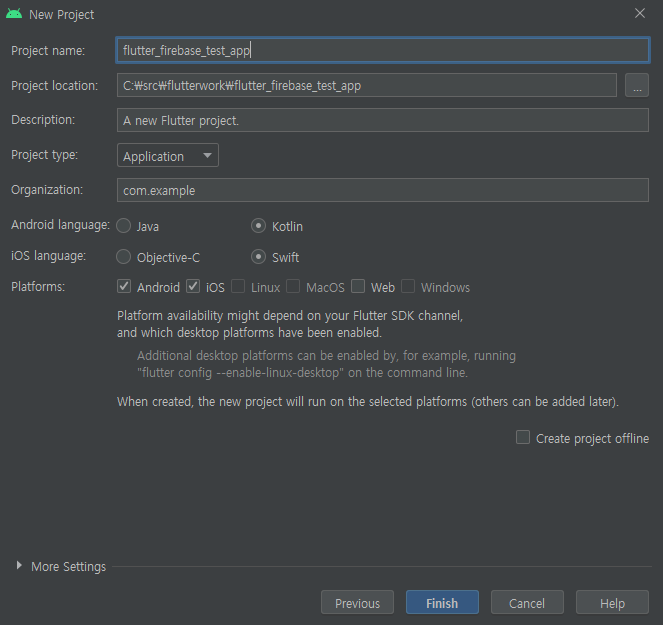
1. Flutter 프로젝트 생성
- flutter_firebase_test_app 프로젝트 생성

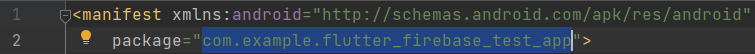
2. 패키지 주소 확인
- 프로젝트/android/app/src/main/AndroidManifest.xml 파일 안에서 확인
- 패키지 주소 = com.example.flutter_firebase_test_app 이라는 것을 확인하였음

3. Firebase 생성
3.1 Firebase 프로젝트 추가

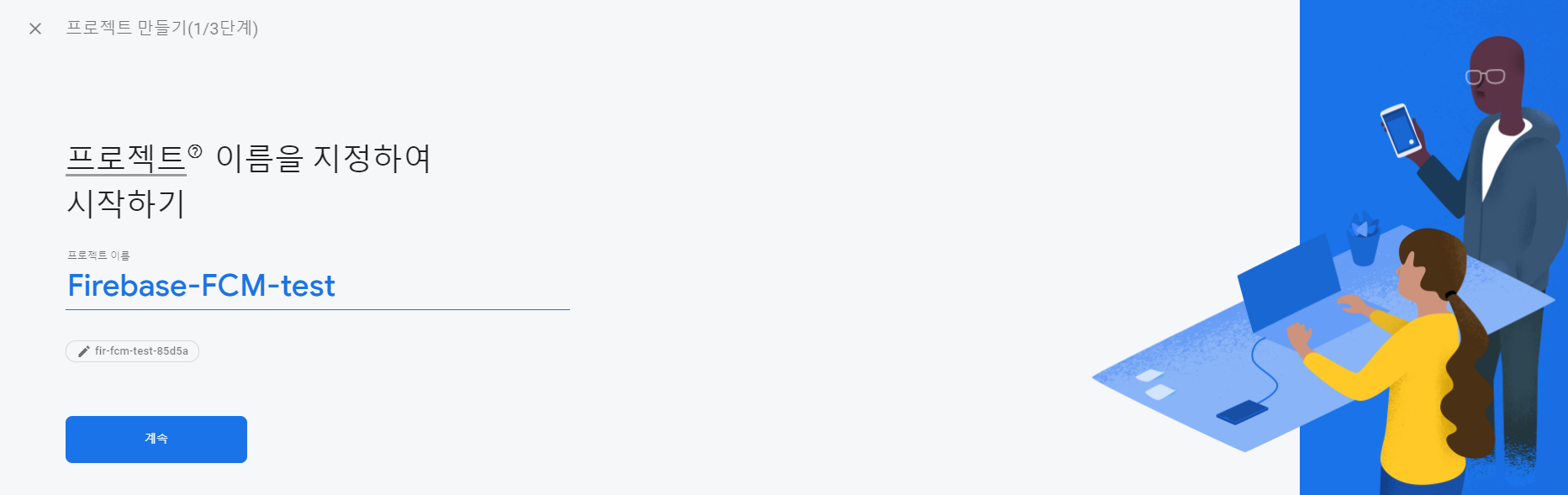
3.2 프로젝트 이름 설정
- 원하는 firebase 프로젝트 이름 생성

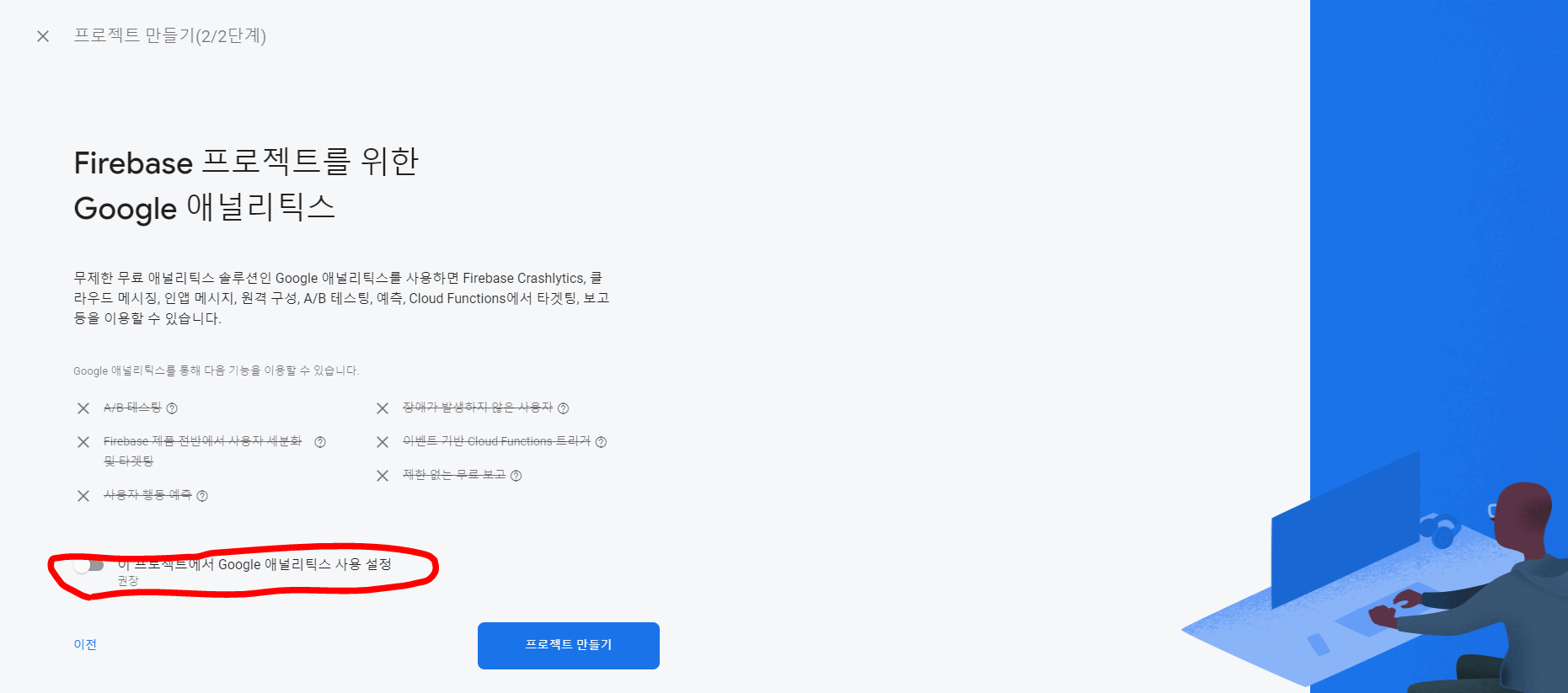
3.3 프로젝트 옵션 선택
- FCM 테스트 목적이기 때문에 애널리틱스는 사용하지 않음

3.4 프로젝트가 만들어지는 동안 기다리기

3.5 프로젝트 생성 완료

4. Firebase - Android 앱 추가
4.1 안드로이드 버튼 클릭

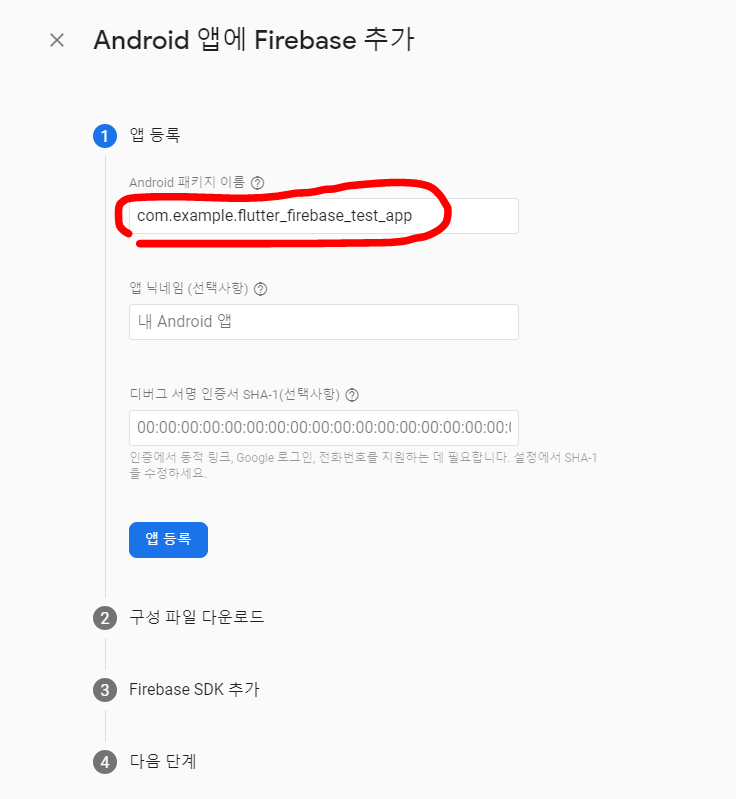
4.2 Android 패키지 이름 등록
- 2. 패키지 주소 확인에서 확인한 패키지 주소 추가 -> 앱등록

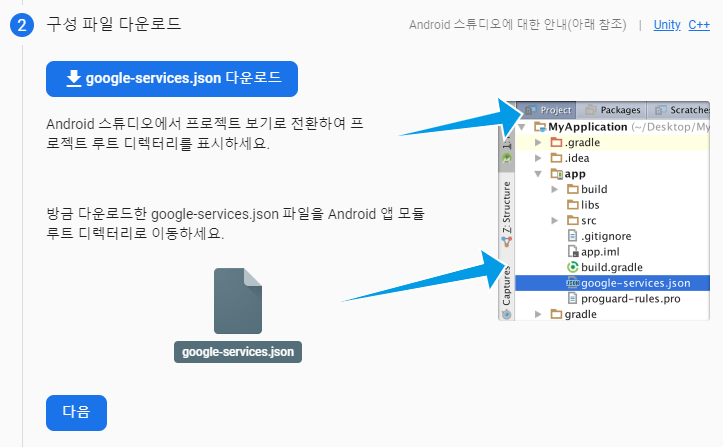
4.3 구성 파일(google-services.json) 다운로드
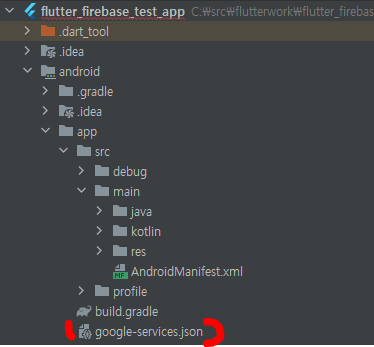
- 'google-services.json' 파일을 다운로드 후 아래 이미지의 경로에 추가


4.4 Firebase SDK 추가
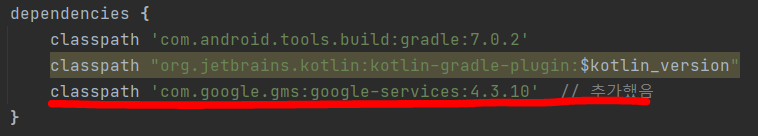
- 프로젝트 수준의 build.gradle (프로젝트/build.gradle)
-> dependencies추가 classpath 'com.google.gms:google-services:4.3.10' 추가

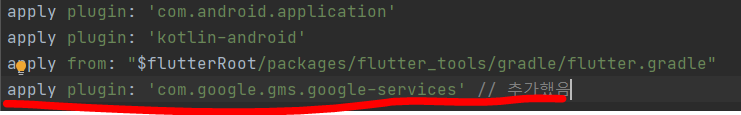
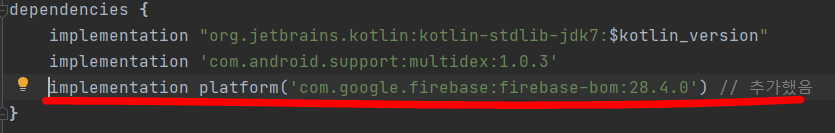
- 앱 수준의 build.gradle (프로젝트/app/build.gradle)
-> plugin 추가 apply plugin: 'com.google.gms.google-services'

-> implementation platform 추가 implementation platform('com.google.firebase:firebase-bom:28.4.0')

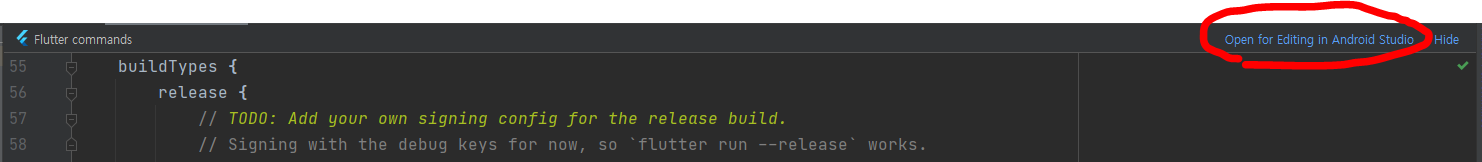
4.5 gradle 동기화
- gradle 동기화 후 Open for Editing in Android Studio 클릭

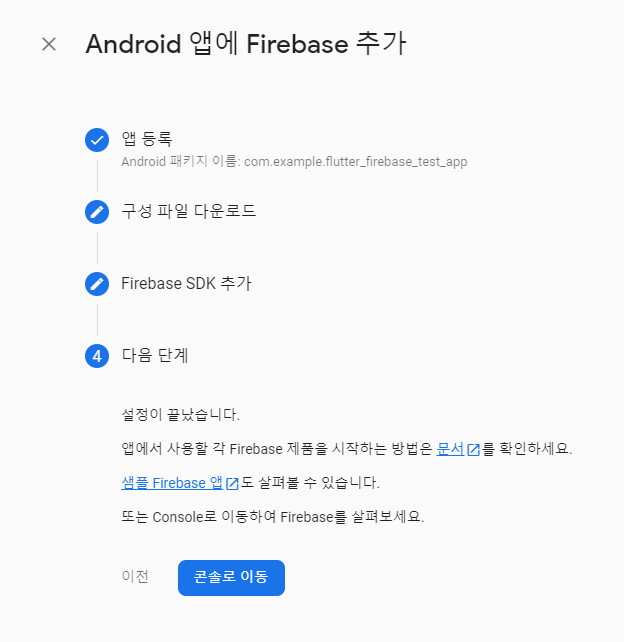
4.6 Android 앱에 Firebase 추가 완료

5. Flutter에 Firebase 패키지 추가
5.1 패키지 추가
https://pub.dev/flutter/packages
Page 1 | Top Flutter packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
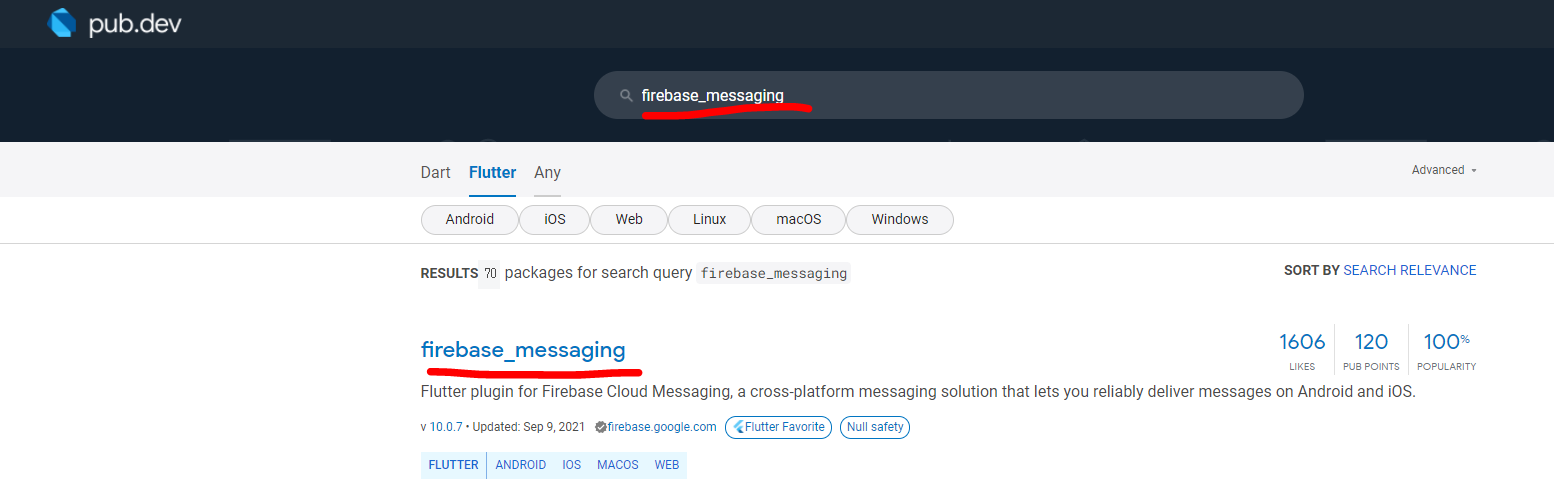
- 위 링크에 접속 후 firebase_messaging 검색

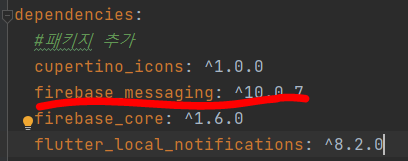
- firebase_messaging 10.0.7를 복사하여 pubspec.yaml 파일에 패키지 추가


- 위와 같은 방법으로 firebase_core, flutter_local_notifications 패키지도 pubspec.yaml 파일에 추가
6. 백그라운드, 포그라운드 상단 헤드업 알림을 테스트 하는 코드
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
// If you're going to use other Firebase services in the background, such as Firestore,
// make sure you call `initializeApp` before using other Firebase services.
await Firebase.initializeApp();
// 백그라운드에서 메세지 처리
flutterLocalNotificationsPlugin.show(
message.notification.hashCode,
message.notification!.title,
message.notification!.body,
NotificationDetails(
android: AndroidNotificationDetails(
channel.id, channel.name, channel.description,
// TODO add a proper drawable resource to android, for now using
// one that already exists in example app.
icon: message.notification!.android!.smallIcon,
),
));
print('Handling a background message ${message.messageId}');
}
/// 상단 알림을 위해 AndroidNotificationChannel 생성
const AndroidNotificationChannel channel = AndroidNotificationChannel(
'high_importance_channel', // id
'High Importance Notifications', // title
'This channel is used for important notifications', //description
importance: Importance.high,
);
//FlutterLocalNotificationsPlugin 패키지 초기화
FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
// 위에 정의한 백그라운드 메세지 처리 핸들러 연결
FirebaseMessaging.onBackgroundMessage(
_firebaseMessagingBackgroundHandler); // 백그라운드에서 동작하게 해줌
/// Create an Android Notification Channel.
///
/// We use this channel in the `AndroidManifest.xml` file to override the
/// default FCM channel to enable heads up notifications.
// Android 알림 채널을 만듬
// 상단 헤드업 알림을 활성화하는 기본 FCM 채널
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(channel);
runApp(MyApp());
}
// StatefulWidget 생성
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
// Android용 초기화 설정
// 무조건 해야함 약속과 같음
var initialzationsettingsAndroid =
AndroidInitializationSettings('@mipmap/ic_launcher');
var initializationSettings =
InitializationSettings(android: initialzationsettingsAndroid);
flutterLocalNotificationsPlugin.initialize(initializationSettings);
// 포그라운드에서의 메세지처리
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
RemoteNotification? notification = message.notification;
AndroidNotification? android = message.notification?.android;
if (notification != null && android != null) {
flutterLocalNotificationsPlugin.show(
notification.hashCode,
notification.title,
notification.body,
NotificationDetails(
android: AndroidNotificationDetails(
channel.id, channel.name, channel.description,
// TODO add a proper drawable resource to android, for now using
// one that already exists in example app.
icon: android.smallIcon //'launch_background',
),
));
}
});
//토큰 받아옴
getToken();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hi"),
),
),
);
}
// Token을 가져오는 함수 작성
getToken() async {
String? token = await FirebaseMessaging.instance.getToken();
print(token);
}
}7. Firebase로 메세지 보내기
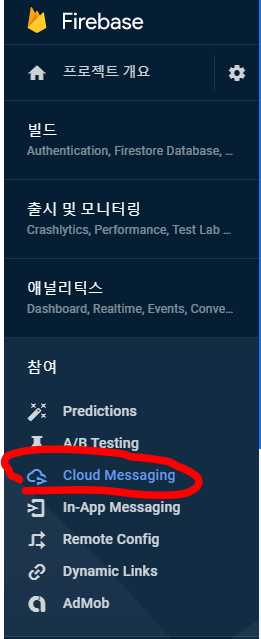
7.1 Cloud Messaging 으로 이동

7.2 Send your first message 버튼 클릭

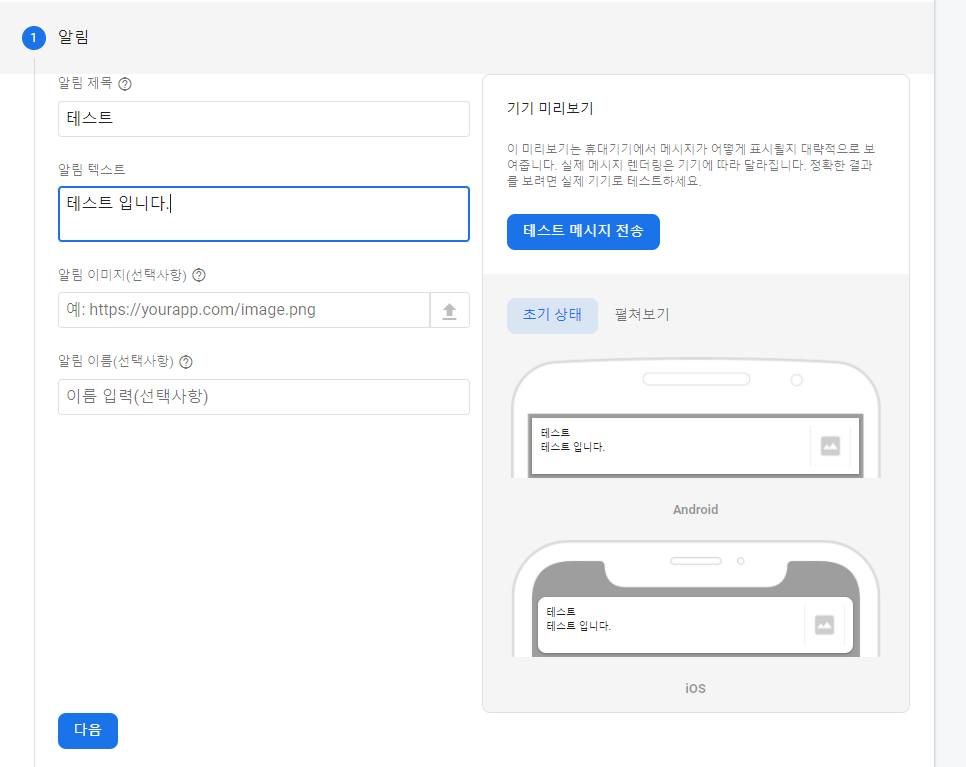
7.3 알림 설정

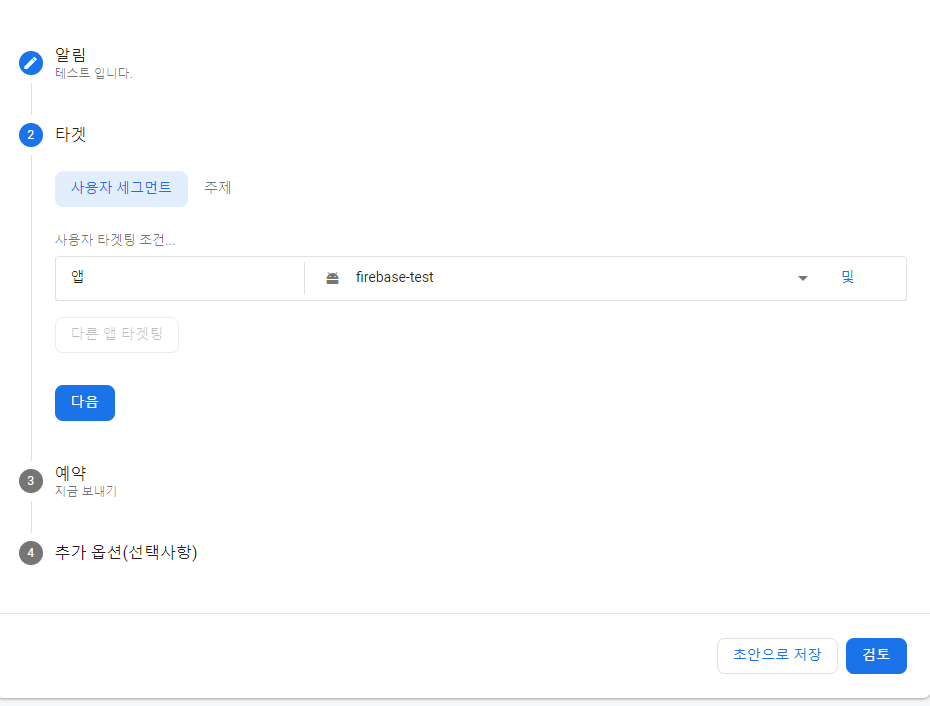
7.4 타겟 설정

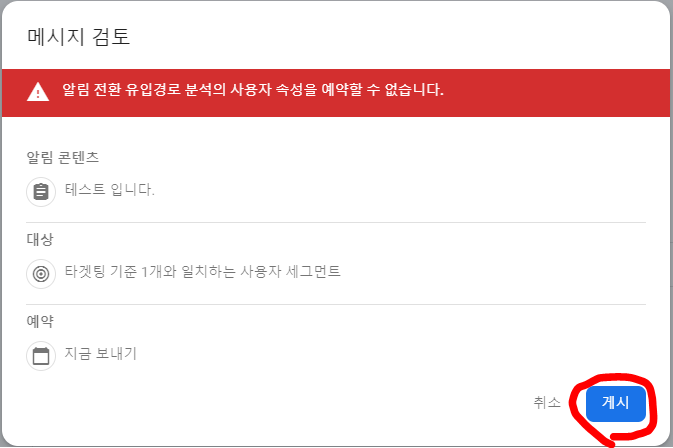
7.5 메세지 전송
- 오른쪽 아래에 있는 검토 버튼 클릭 후 메세지 전송

- 디바이스로 확인을 하면 '앱 실행중 상태', '실행중이지 않은 상태', '잠금화면인 상태' 에서 알림이 온것을 확인할 수 있다.
'study > flutter' 카테고리의 다른 글
| 플러터(flutter) 버튼 클릭시 진동 (0) | 2021.09.24 |
|---|---|
| 플러터(flutter) 베너 달기 (이미지 이용) (0) | 2021.09.24 |
| 7. 플러터(flutter) Hot Reload (0) | 2021.09.05 |
| 6. 플러터(flutter) 에뮬레이터로 프로젝트 실행하기 (0) | 2021.09.05 |
| 5. 플러터(flutter) 설치 및 설정 확인 (0) | 2021.09.05 |


